Graphic Design Trends for 2016 – a guest post by Brian Jens.
This article is particularly useful if you’ve got some tech knowledge – it talks a bit about the stuff behind the screen and how that’s all going to happen in 2016; but even if you’re like me and a bit scant on this knowledge, it’s still got some fab pointers on what everything’s going to look like! Read on…
Graphic Design Trends 2016

Web design trends come and go all the time. But unlike many other areas, web design has constantly changed under the pressure of ever-evolving technologies that constantly changes and moves forward. Therefore, new web design trends are often the result not of designers’ changes in taste, but of the emergence of new functionality in the industry.
No doubts about it, 2015 was quite interesting. The overall picture remains almost unchanged compared to 2014, except for a greater promotion of minimalism which is gained popularity in recent years. But no one can dispute the fact that the technology platforms underlying the production evolve. First of all, browsers of mobile devices: a growing “mobile” trend forces the majority of Internet users to move to mobile gadgets at least when browsing the web. These changes have resulted in the focus on the quality and usability of websites to make them adaptive for mobile.
All the above means that this year web design will be a playground open to experiments, innovations and creative approach. Up-to-date designers should use all their skills and abilities to create something new that contributes to the industry.
To be on the crest of a wave, you should be able to predict the upcoming trends. To help you a little, we decided to collect the strongest tendencies that will dominate in 2016 in our opinion. Let’s check them!
Material Design
 That’s a sphere where there was a small revolution last year. Google has adapted all of its services under the developed “visual language” named as Google’s Material Design. Material Design is the intersection of good visual design, and usability for users.
That’s a sphere where there was a small revolution last year. Google has adapted all of its services under the developed “visual language” named as Google’s Material Design. Material Design is the intersection of good visual design, and usability for users.
This trend reflected in the habits of many users: Material Design is now used on Android, as well as on the popular services like YouTube, Google+, and so on. Looking at the extent of its spread, we can say it has opened the new era of design.
CSS3 as the Basis in the Markup of a Page

Support for CSS3 has been developed very actively in the past few years, and finally it reached the stage when new cool layout modules could be safely used without any fear of being displayed incorrectly. CSS3 Flexbox works well in the latest versions of popular browsers.
Flexbox offers a simplified solution as compared to the layout-paradigm, which was used on the Internet for a very long period of time. Flexbox increases speed of loading pages and reduces number of vulnerabilities; when using Flexbox, layout becomes a kind of creative work.
In 2016 the layout principles won’t be changed, but the process will be significantly simplified.
Bright Typography
 The use of typography is an important marketing tool. With the help of typography and color, you can create a strong association with your brand in customers’ minds. Every designer knows that the choice is often constrained by the technical limitations and what the means for the safety of the brand’s identity. We expect this will change soon.
The use of typography is an important marketing tool. With the help of typography and color, you can create a strong association with your brand in customers’ minds. Every designer knows that the choice is often constrained by the technical limitations and what the means for the safety of the brand’s identity. We expect this will change soon.
The last couple of years we’ve seen a general transformation in web typography: web fonts became much more affordable, giving some “freedom” to designers. Colours remained muted, but designers have become much bolder when choosing fonts, so the typography plays a lot bigger role now. Consequently, large text became a kind of web design trend. 2016 will be marked as a year of colour experiments n typography. Actually, they’re already begun!
Cinemagraphs’ Growing Popularity

Looks like there’s nothing new…cinemagraphs can be seen in the past few years in a form similar to the present one. But 2015 had brought us a few events that somehow refreshed this field both among designers and consumers. The strongest influence was made by the “Live pictures” on the latest models of Apple smartphones. When the smartphone takes a picture, it captures a short period with the movement (on the same principle as it captures video), and when you look at this picture a few seconds after you start watching, it “comes to life”, playing captured movement. Cinemagraphs represent a similar visual effect.
Another change that has contributed to a renewed interest is improving the technology that underlies the effect. HTML5 Canvas makes possible to display effects in real-time without any restrictions.
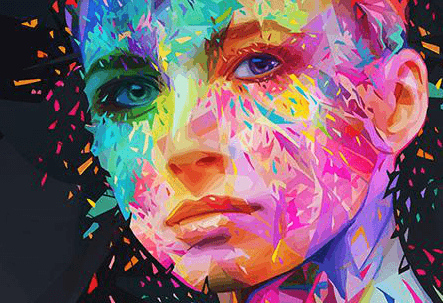
Illustrations Prevail Over Photos

The era of websites with huge super-quality photos has come to the end. This may seem contradictory to the previous trend, but in fact we’re talking about a different thing. “Live pictures” look like the homemade variety; and when we’re talking about photos that headline websites, we mean the professional pictures.
What 2016 may bring is illustrations and drawings made from photos. The advantage of an illustration is that it can be stylized during its creation, giving you something that distinguishes you from competitors and increases your brand’s awareness. Some illustrations may even become a part of your style, or lie at its core.
So the essence of the trend is that photos will be replaced by illustrations, which will connect with the audience in a more personal manner and become a part of an individual style.
Patterns Instead of Pages
Modern design teams have moved to a new operating principle: to develop UI [User Interface] -components as the base for pages of the website or service. In 2016 this principle will be used by the teams all over the world.
Animation
CSS, HTML5 and jQuery already allow you to create full-fledged animation effects, similar to Flash. Until now, not all designers have learned how to use animation in the interface; however, in 2016 there will be more successful examples of how to use these animation effects.
Blur Images

Facebook uses a blur effect and scaling when loading image and web pages. Thus, the user can see the image before it’s fully downloaded. According to Facebook, this speeds up page load time by 30%.
Scrolljacking
Scrolljacking is a technique whereby the content changes as you scroll your mouse.
However, according to many designers, this method is not always convenient for users, since the content changes are not synchronized with the scrolling. Because of this, the use of this interface may be uncomfortable for some. But we still expect that in 2016 there will be more and more pages with lots of effects and animations, so it will be more difficult to interact with the interface.
Eaten Hamburger

In 2016, designers will abandon the use of the “hamburger” icon with hidden menus in favour of visible elements. For example, YouTube has already moved from the “hamburger” to the horizontal menu with tabs.
Heavy pages
Despite all the efforts to accelerate the pages loading speed, it’s indefatigably growing. In 2010, the average size of one page was about 700 KB, while in 2015 it was approximately 2200 KB. It seems that no one thinks about the limitations of this growth – of course, if the loading speed is acceptable.
2016 does not promise us to be a year of great upheaval. So, stay alert and continue to monitor the development of the web design industry.
*
Brian Jens, a blogger and designer of DesignContest, is always on the crest of a wave. He tracks the latest marketing trends, as well as technical innovations and even crucial politics changes. Novelty is Jens’ primary passion.
